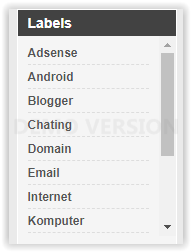
Cara Membuat Scroll bar pada Label Blogger-Keberadaan label atau kategori pada blog adalah salah satu cara memberikan navigasi pada pengunjung, dengan adanya label pengunjung dapat dengan mudah mencari konten sesuai kategori yang di cari.
Kada pemilik blog membuat kategori atau label cukup banyak dan dari satu artikel terkading lebih dari tiga label sekaligus, untuk mengatasi masalah ini kita dapat membuat scroll pada label, sehingga tampilannya akan menjadi lebih rapih dan tertata. Baca Juga: Cara Memasang Scroll Pada Arsip Blog
Lalu bagaiman cara membuatnya? tenang saja, pada artikel kali ini saya akan memberikan panduan lengkap bagaimana cara membuat scroll pada label atau categories di paltform blogger atau blogspot. Berikut langkah-langkahnya:
Artikel Terkait:
Kada pemilik blog membuat kategori atau label cukup banyak dan dari satu artikel terkading lebih dari tiga label sekaligus, untuk mengatasi masalah ini kita dapat membuat scroll pada label, sehingga tampilannya akan menjadi lebih rapih dan tertata. Baca Juga: Cara Memasang Scroll Pada Arsip Blog
Lalu bagaiman cara membuatnya? tenang saja, pada artikel kali ini saya akan memberikan panduan lengkap bagaimana cara membuat scroll pada label atau categories di paltform blogger atau blogspot. Berikut langkah-langkahnya:
- Login ke akun blogger
- Pada halaman dashboard pilih Tema/Template lalu Edit HTML
- Cari kode ]]></b:skin> lalu copy dan paste kode dibawah ini tepat diatas kode ]]></b:skin>
#Label1 .widget-content{
height : 200px;
width : auto;
overflow:auto;
}
- Selanjutnya simpan
Oh inya kode yang saya tandai dengan warna merah adalah ukuran tinggi scroll, silahkan sesuaikan dengan kebutuhan Anda. Oke demikian untuk artikel kali ini tentang Cara Membuat Scroll bar pada Label Blogger, semoga dapat bermanfaat. untuk Anda yang ingin belajar blog silahkan kunjungi halaman Panduan lengkap membuat Blog dan optimasi SEO
- Kumpulan Cheat PS2 Lengkap
- Kumpulan Cheat PS3 Lengkap
- Kumpulan Cheat PS4 Lengkap
- Kumpulan Cheat PC Lengkap
- Kumpulan Cheat PSP Lengkap
- Kumpulan Cheat XBOX Lengkap











0 komentar:
Post a Comment